【完全図解】ifttt使い方とgoogle_sheetの連携
iftttの使い方やgoogle spreadsheetにウエブからアクセスして書き込むまでの手順を記したメモです。
iftttとは
ifttt〈イフト)はLINEやtwitter、google driveなど異なるプラットフォームを連携するアプリ作成サービスで、製品にIFTTTで作成したアプリを組み込んで販売する以外は無料で利用出来る優れたサービスです。
【if this then that】というとてもシンプルな構文ですが【this】で様々な『これを』を選択し、【that】で『どうする』を選択出来るようになっているので全くスクリプト(java)が判らなくてもアプリを作成することが出来ます。
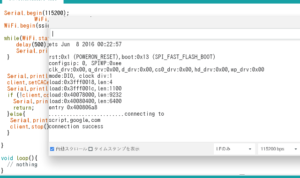
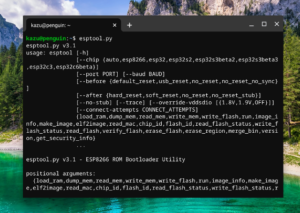
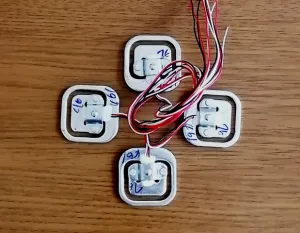
ここではesp32というwifiチップ(esp-wroom-32)を使って、各種センサーのデータをgoogleクラウドに保存し、パソコンやスマホで管理するということを前提にして作成していますが、手順は全て同じですのでIFTTTを使ったことがなくてもすぐ自分で色々なアプリを作れるようになると思います。
iftttアカウントを作成する
IFTTTを利用するためにアカウントを作成します。
まず、IFTTTの公式ページを開きます。

次に画面右上のサインアップをクリックします。

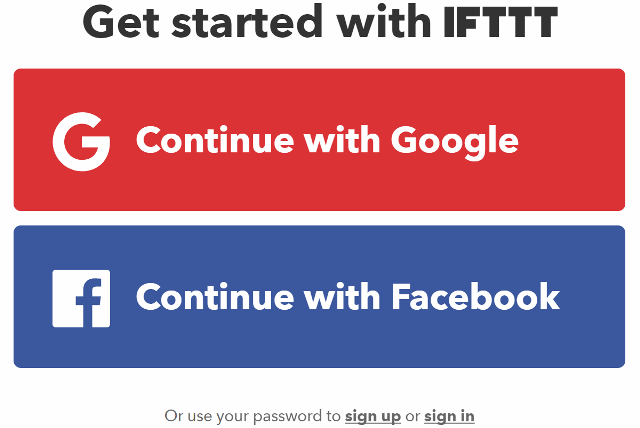
グーグル、フェースブックのアカウントでサインアップ出来ます。
また、画面の下の小さい文字ですが、IFTTT専用のアカウントも作成できます。
違いは、どのメールアドレスを使うかということですが、グーグルのサービス(グーグルドライブ)を使うのであれば、googleを選択するのもいいですね。
サインアップするためにメールアドレスとパスワードを入力します。

グーグルアカウントと連携します。

グーグルスプレッドシート(google spreadsheet)に接続します。

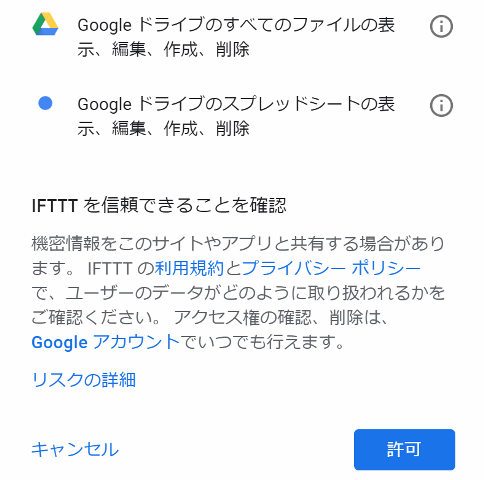
グーグルからIFTTTと連携してよいかの問い合わせがあります。

『許可』をクリックすればIFTTTとグーグルドライブとの連携を完了して、google spreadsheetをIFTTTから利用することが出来ます。(このあたりの順序が異なり、後で問い合わせがあるかもしれません)
アプレットを作成する
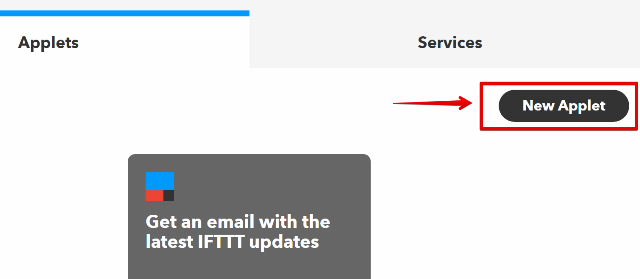
グーグルドライブと連携したらMy Appletsをクリックします。(連携がなくてもここから始めます)

新しいアプレットをクリックします。

if this then thatになっています。IFTTTの由来ですね。

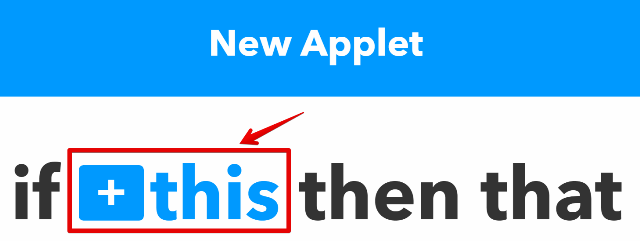
thisの作成
強調表示されている青い色の「this」という単語をクリックします。

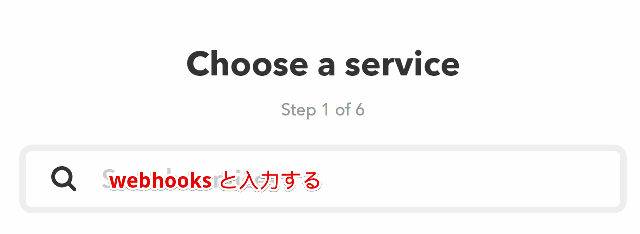
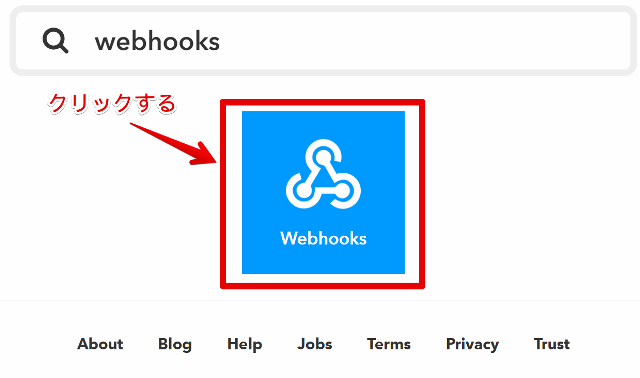
『webhooks』と入力して検索します。

webhooksをクリックします。

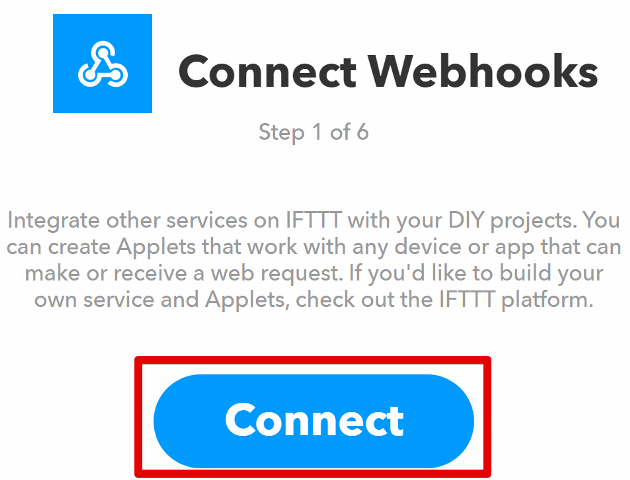
connectをクリックします。

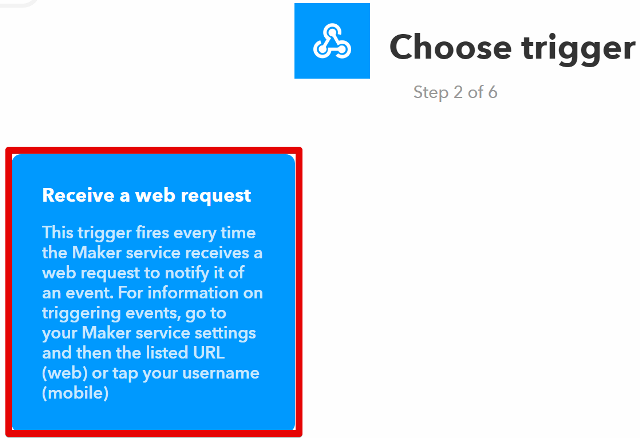
「ウェブリクエストを受け取る」トリガーを選択します。

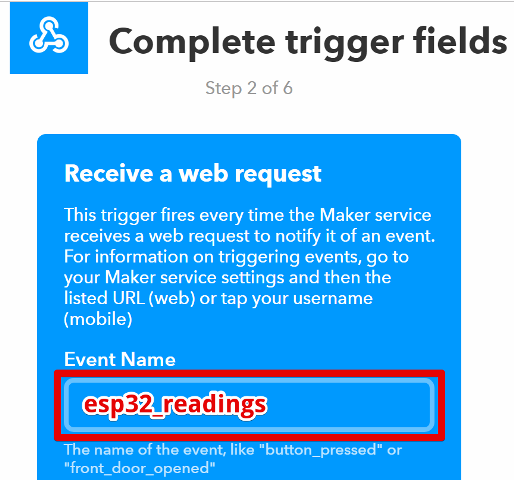
トリガーに名前を付け、下にあるトリガー作成(Create trigger)をクリックします。
カズはesp32_readingsと付けました。名前は自由につけることが出来ますが、次の『then that』で作成されたフィールドの名称と一致させる必要があります。

that の作成
【これをこのようにする】というアプレットの【これを】の部分が作成されました。
【これを】とは『ウエブからリクエストを受け取ったら』ですね。
次の【このようにする】という部分を作成するにはthatを選択します。

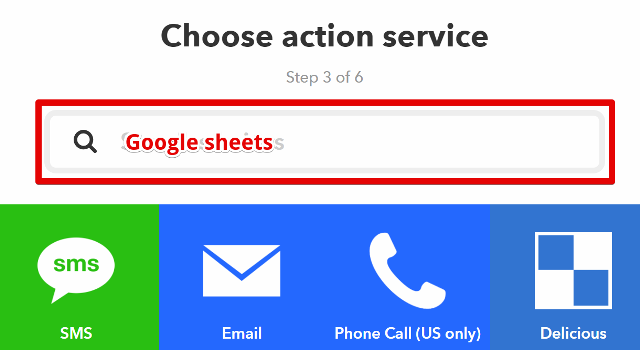
検索で「Google Sheets」と入力します。

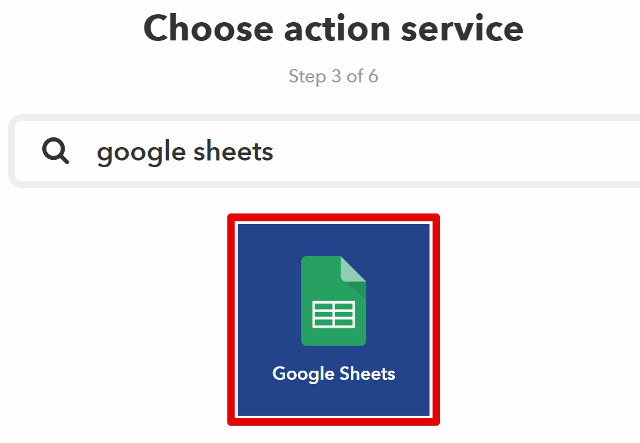
「Google Sheets」アイコンを選択します。

(ここでもし、Googleドライブに接続する問い合わせがあったら、[接続]をクリックしてください。)
スプレッドシートに行(row)を追加するを選択します。
![『 【完全図解】ifttt使い方とgoogle_sheetの連携 』 ..(ここでもし、Googleドライブに接続する問い合わせがあったら、[接続]をクリックしてください。)スプレッドシートに行(row)を追加するを選択します。..](http://raspberry-pi.nomad-life.net/wp-content/uploads/2019/01/19ifttt.png)
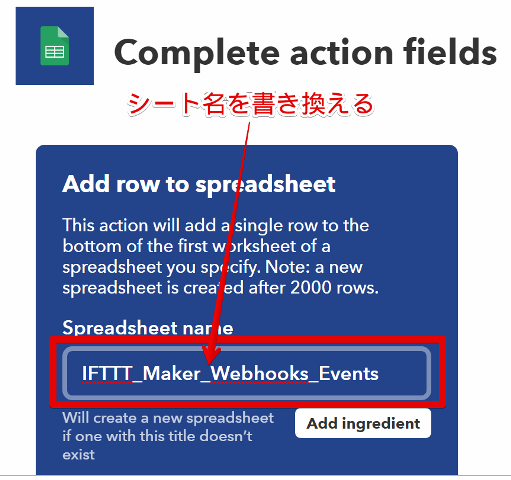
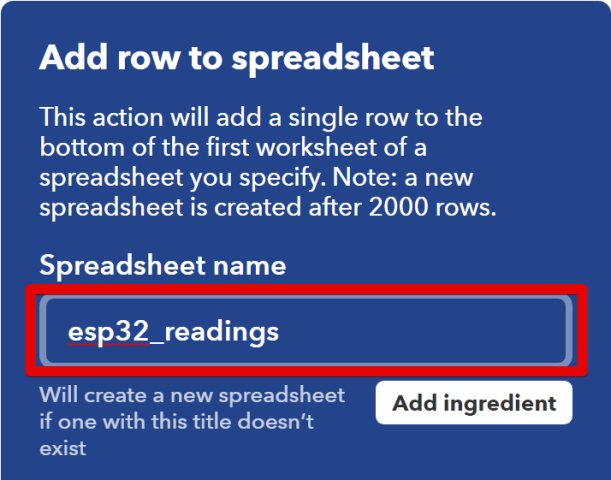
ここで、スプレッドシートの名前を書き換えます。

カズは『if this』でesp32_readingsと名前をつけましたのでここでは『esp32_readings』と変更します。
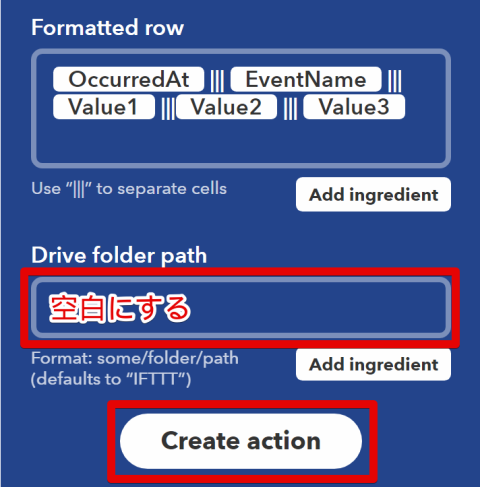
またフォルダは空白にしておきます。(IFTTTというフォルダを勝手に作成してくれます。)


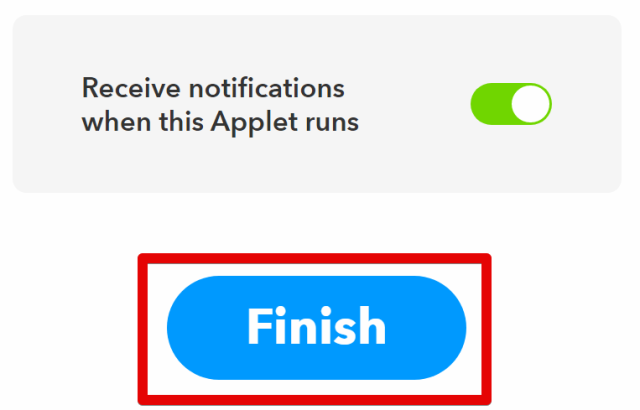
ファイルの名前を書き換え、フォルダの名前を空白にしたら『Finish』をクリックします。

これでウェブからIFTTTがesp32_readingsのイベントを受け取ったらgoogle driveにあるspreadsheet (esp32_readings) に書き込むことが出来るようになりました。
実際に書き込みが出来るのか次で検証してみることにします。